The Jumio logo consists of a bold, custom font. Optimal kerning, weight and color choices were made to optimize fast recognition and boldness. The simple lines and shape of the letters allow legibility at small sizes and on a variety of media and backgrounds. The two colors of the logo are easily reproduced in different color modes. A vivid green “i” represents the terms “identity” and “individual." The dark gray letters give an ideal contrast to the “i” but maintain legibility of the full company name.
Variations
There are two official color variations of the Jumio logo. The white and green logo should be used on dark backgrounds. The gray and green logo should be used on light backgrounds. When a one color logo is needed, the “i” should be a 50% screen of the brand gray.
Scale
The logo should not be scaled smaller than 48 px or .5 in wide on any type of media. It is preferred that logo is not scaled smaller than 72 px (or .75 in) on print advertising.
 48 px
48 px
Clear space
Logo must always be encased in a blank area equal to the height of the “j” on all four sides.

Backgrounds
Logo may be used on top of white or very light gray, or reversed out on top of dark colors, bold gradients, or low contrast images. Medium tone solids and high contrast photo backgrounds are not acceptable.


Don'ts
 Don’t use mid-tone backgrounds.
Don’t use mid-tone backgrounds.
 Don’t use high contrast photo backgrounds.
Don’t use high contrast photo backgrounds.
 Don’t use the logo on its side.
Don’t use the logo on its side.
 Don’t stretch or manipulate the logo.
Don’t stretch or manipulate the logo.
Typography
Jumio brand fonts were selected specifically for their uniqueness, accessibility, and readability. They are inspired by the modern technology that is Jumio. All typography should be either white on dark or brand gray on light.
Jumio’s primary brand font is Jost Semibold. Jost Regular may be used on some occasions, #323132 on white or #FFFFFF on dark. Line spacing should always be font size +10 pt. Kerning should be set at 10.
Jumio’s secondary brand font is Rubik. It can be used in regular or bold weight for subheads and call-outs. Rubik Regular is also the brand paragraph font. Line spacing should always be font size +12 pt. Kerning should be set at 10.
Color Palette
Jumio brand colors were selected because of their accessibility as well as their relation to the boldness of modern technology. Our color palette also celebrates the vivid contrasts of our global market.
Primary brand colors
Brand gradient
Iconography
Jumio iconography should always support the Jumio brand aspect of simple and informative. Icons should be solid filled, use limited shapes and detail, and easily depict a word or phrase at a quick glance.
Icon color and size
Jumio icons are used to support content as a secondary element, so icons should be small to medium in size. Icons placement should maintain a distance from the content that is roughly equal to the size of the icon.
Primary icons
Jumio’s product, use case, and industry icons are either solid #323132 on light or #FFFFFF on dark. They are not to be used in any other color. Existing Jumio product icons should always be used. See below for a sample of Jumio product icons.

Supporting icons
Jumio supporting icon style should be used when depicting product features, benefits, or other supporting content. Here are some examples of Jumio supporting icons:
Imagery
Jumio photography should always portray subjects of a variety of age, race, and gender to support Jumio’s globally inclusive brand. Photos should be global locations when possible, and use a mix of indoor and outdoor settings. Use images from Jumio stock library whenever possible.
Photo treatments
Photos can either be all black and white, duotone with the brand gradient, or use the brand “slice” photo style. To accomplish this photo style, first make the photo black and white, and adjust contrast as needed. Select a portion of the photo to be colorized, either a straight horizontal or vertical “slice.” This slice layer should then be overlaid with the brand primary gradient, and set to a responsible opacity based on the photo’s contrast. The Jumio logo should not be used on top of the gradient unless the background is dark enough to see the green “i” clearly. Bottom or right portion of the photo should be converted to grayscale. Contrast of the final split photo should be set so the image is clear and so white text can be set on top and remain legible. Here are some examples:



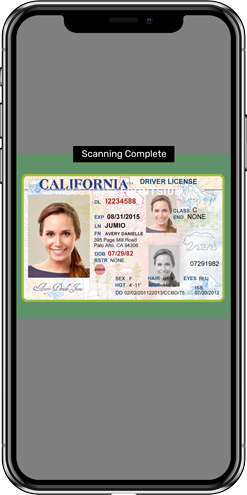
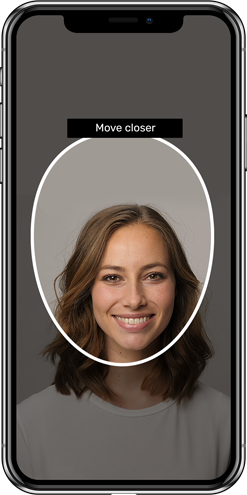
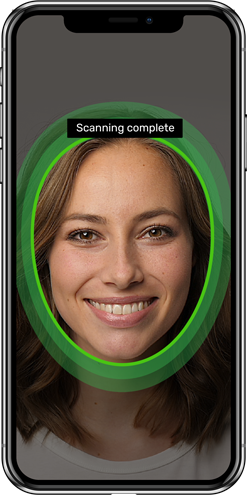
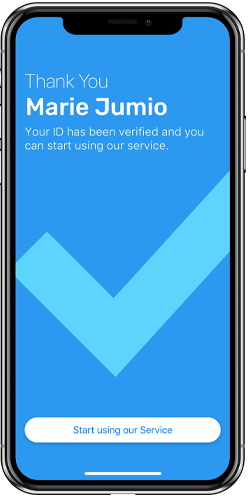
Screenshots
Always use Jumio built and approved screenshots. When using screenshots in design, they should be overlaid on the most recent/updated devices. Here are some examples: